ブログ記事の冒頭で ↑↑↑ このような一文を見た事はありませんか?
この1文があると無いとではブログに訪れた際に、
記事の大体の目安が把握出来るので、ページをすぐに閉じられる事が少なくなると思われます。
冒頭に
「この記事は3分で読む事が出来ます」
と書かれていたら
「3分だったら読めそうだな」
と思われると思うんですよね。
以前、この一文がある事によって、読者の滞在時間が13.8%延長したという
実験結果が得られたという情報を見つけました。
そこで、僕も以前からこのプラグインが無いか探していた所、ようやく見つけたんですよね!
ちなみに元ネタはRrian Crayさんのサイトで紹介されていたものらしいです。
参考記事URL : http://briancray.com/posts/estimated-reading-time-web-design/
(この記事は文章全て英語なので、翻訳機能が無い場合は英語の読解スキルが必要になります)
Rrian Crayさんはどうやったらブログの滞在時間を延ばせるのかを悩んだ挙げ句、
このやり方を思いつき、実験の結果効果が表れたと、そう言っております。
また、他にも予期せぬ効果としてRSSの登録が増え、
Twitterに関して言えば67%もRTが増えたという結果も得られたそうです。
実際に、読者の立場に立ってみるとわかると思いますが、
あらかじめ『◯◯分』と書かれていると大体の内容の目安が把握しやすくなりませんか?
たった一工夫を入れるだけでブログの滞在時間が増えるので、もしまだやっていない場合、
これから紹介するプラグインの導入をしてみてはいかがでしょうか?
Insert Estimated Reading Timeのインストールをする
当ブログでも導入しているものになりますが、
Insert Estimated Reading Timeというプラグインが使いやすいです。

特徴
・1分単位で時間の設定が出来る(場合によっては秒数も可能)
・ショートコード、PHPタグを任意の場所に設置する事が出来る
・1分当たりに読める文字数の設定が可能(だいたい一分間あたり600文字が普通)
・表示させる文章を自由に設定する事が出来る
インストール方法
1.WordPressの管理画面のメニュー欄からプラグインで「新規追加」を選択。
2.検索欄にInsert Estimated Reading Timeと打ち込み、インストールを済ませる。
プラグインの設定方法
インストール後、有効化を済ませておいてください。
その後、WordPress管理画面>設定>Insert Estimated Reading Timeの順に進む。

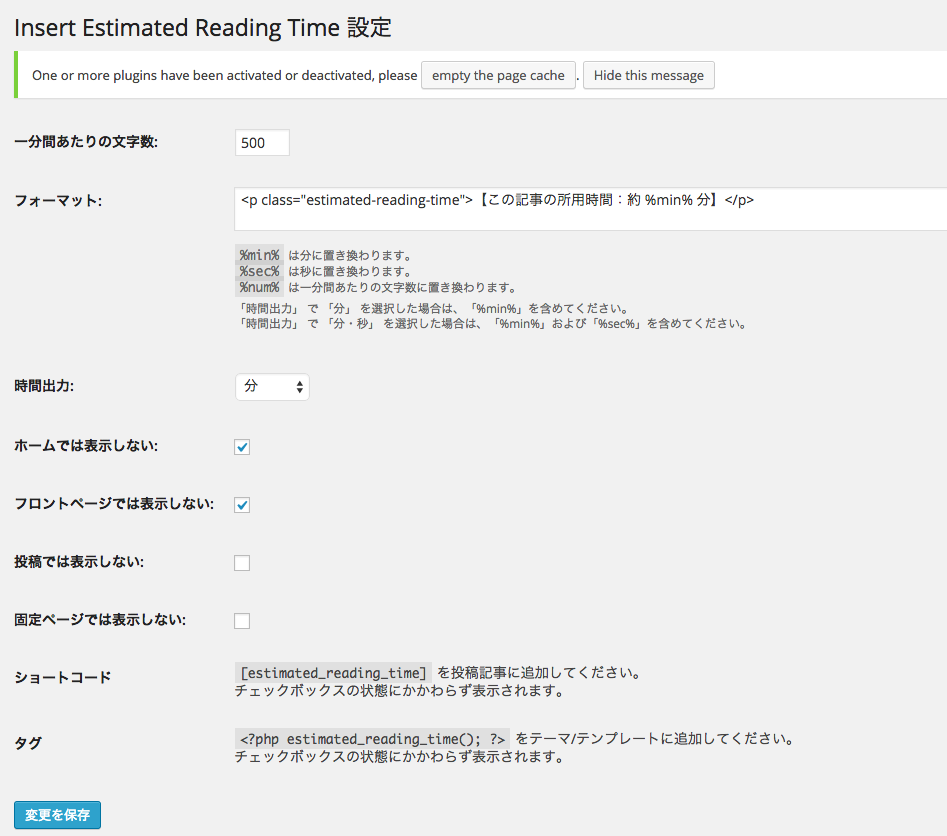
すると、このような設定画面が表れます。
可能であるならば全部に目を通しておく事もいいと思いますが、
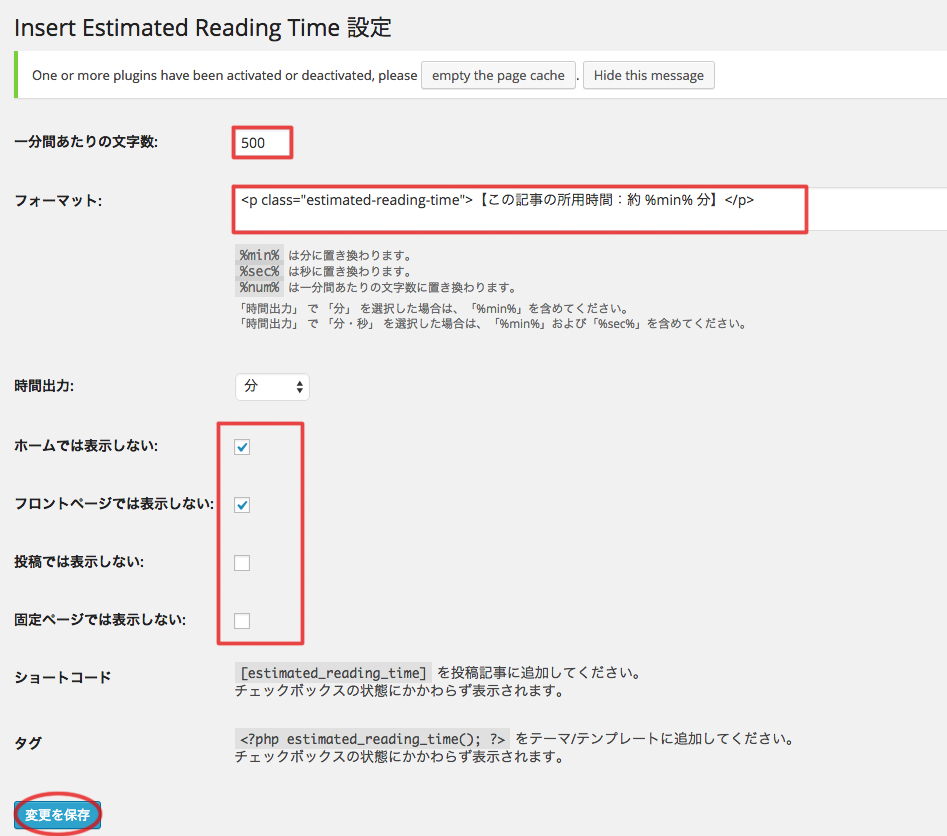
主に必要な箇所だけを赤線でチェックしておきます。

上から順に説明します。
一分当たりの文字数
一般的に人が読むスピードは一分間のうちに400〜600文字の間とされています。
なので、個人的には間を取って500と設定しております。
極端に多すぎたり少なすぎてもいけないので、そこはバランスを見計らってお好みで設定されて構いません。
フォーマット
実際に表示される文章の設定をする事が出来ます。
日本語で記載されている文字を変える事でお好みの設定にする事が出来るので、
ご自由に設定しておいてください。
特に変更が無ければそのままで構いません。
ちなみに、分単位だけでなく、秒単位でも設定する事が出来るので、
フォーマットの下の項目に書いてある方法で試してみてください。
その他チェック項目
基本的には上の最低限2つの項目にチェックを入れておいてください。
もし投稿ページのみでの表示をしたいのであれば、
「投稿では表示しない」以外の項目にチェックを入れておいてください。
記入が完了しましたら「変更を保存」ボタンを押し、
実際に記事に反映されているのを確認してみてください。
プラグインを導入せずに読了時間を表示させる方法
こちらの方法はなるべくプラグインを追加したくない方向けに出来る方法です。
せっかくなので、こちらも併せてご覧になってください。
ただし、こちらのやり方はテーマの編集でfunction.phpのコードを
いじらなくてはならないので注意が必要です。
なので、この方法でやる場合は必ずバックアップを取っておいてからにしておいてください。
なるべく自己責任でやるようお願いしますm(_ _)m
所要時間を表示させる方法
やり方は簡単です。
まずは、ダッシュボード>メニュー>外観>テーマの編集>
テンプレート欄のTheme Functions(function.php)
の順で選択。
表示された箇所に、以下のコードをコピー&ペースとすれば完了。
functioncountdown($content){$count=round(mb_strlen(strip_tags($content)) / 600) + 1;return'
.$count." 分で読めます。“.$content;
}add_action('the_content','countdown');
完了後、「ファイルを更新」をクリックでOK。
ちなみに、今回参考にさせてもらった方の記事を紹介します。
TECHMEMOさん
WordPressサイトで記事を読むのにかかる時間を先頭に表示させる方法
参考にさせてもらいましたm(_ _)m
function.phpコードをいじった後、画面が真っ白になってしまった際の対処方法
僕も以前プラグインの数を抑えておきたかったので、まずはこちらのやり方をやってみたのですが、
いきなり画面が真っ白になってWordPressのダッシュボードにすらログインする事が
出来なくなってしまった事態に陥ってしまったので諦めました苦笑。
(その後、復旧に2、3日かかってしまいました..)
一応、バックアップを取っていたのですが、
そもそもWordPressにログインが出来なかったので非常に困りました。
ですから仕方ないので、サーバーに直接設定し直す必要が出てきました。
その際に参考にしたページをご紹介しておきます。
WORDPRESS.ORG
https://ja.forums.wordpress.org/topic/11935
ネット功徳な日々さん
「function.phpの使い方。編集して真っ白になったら確認(WordPress)」
http://netkudoku.seesaa.net/article/282295668.html
その節は助かりましたm(_ _)m
ちなみに、親切にそれらを的確に指示してくれた方のブログもご紹介しておきます。
石上貴哉さんのブログ
がみたか.com
WordPressの設置代行や、ヘッダーのデザイン等の制作もされているので、
WordPress関連でお悩みの方は一度ご相談をしてみてはいかがでしょうか?
まとめ
個人的に言って、可能であればプラグインをインストールする事をおススメします。
function.phpをいじる事によってめんどうな事になってしまいかねないので、
なおさらプラグインを導入した方がいいかなと思います。
ただ、あまりにもインストールをしたプラグインが多すぎた場合、
なるべく入れたくないという気持ちも分からなくもありません。
テーマの変更をする際、新たなテーマと適合しない場合もありますので、
プラグインを導入しすぎる事を良しとしない場合もあります。























コメントを残す
コメントを投稿するにはログインしてください。