WordPressのビジュアルエディタ上で文章を作成する際、「Enterキー」を押して改行すると通常はどうしても行間が一間隔空いてしまいます。
そうなってくるとビジュアル的にもメリハリが少なくなってしまうのでなあなあな文章に見えてしまうんですね。
なので、今回はせっかく時間をかけて書いた記事が見せ方一つで見栄えが悪くならないよう、知っておきたいテクニックを記事にまとめておこうと思います。
<スポンサーリンク>
ビジュアルテキストで改行する場合
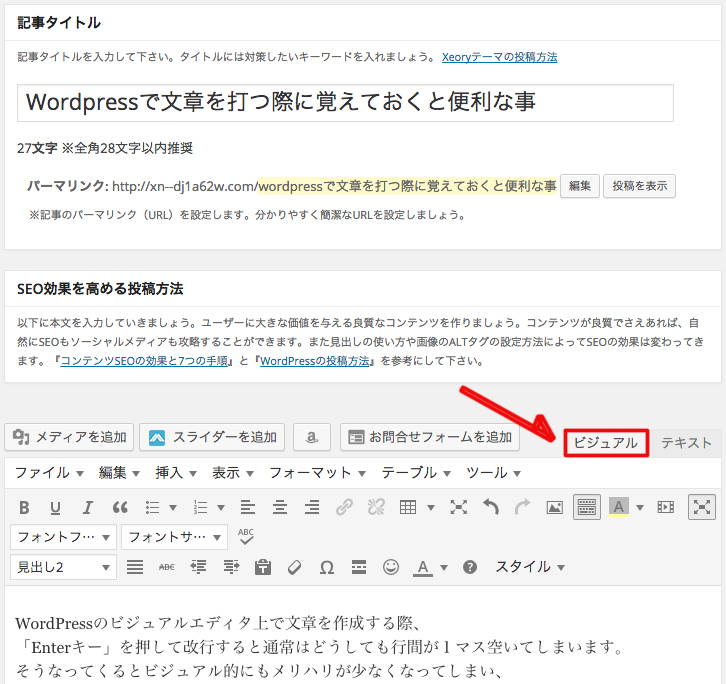
WordPressで記事を書く際、記事の上部に
「ビジュアル」か「テキスト」
のどちらかで記入をするか選択する必要があります。(画像では中央のやや下になっていますが)
ビジュアルテキストで記事を書く際はまず「ビジュアル」に設定しておいてください。
ビジュアルテキストでの良い所は、画像を表示させた状態で記事を書く事が出来るので、わざわざプレビューボタンをわざわざ押さなくても実際に記事としてどう表示されるかが反映されていて便利なんですよね。
文字の大きさや色を識別する事も出来るので、実際に記事にした際のイメージが掴みやすいんです。
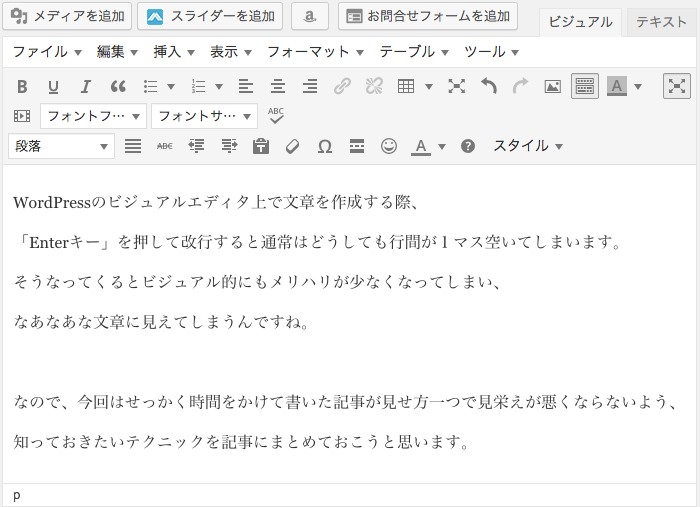
ですが、普通の状態でEnterキーを押してしまうとこのようになってしまいます。
これでも文章として問題なく読む事は出来ますが、行間のメリハリにやや乏しいので、どこで一呼吸を置けば良いかが曖昧になってしまいます。
なので、もし文章の改行にメリハリをつけたい場合、改行する際に
「Shiftキー」+「Enterキー」
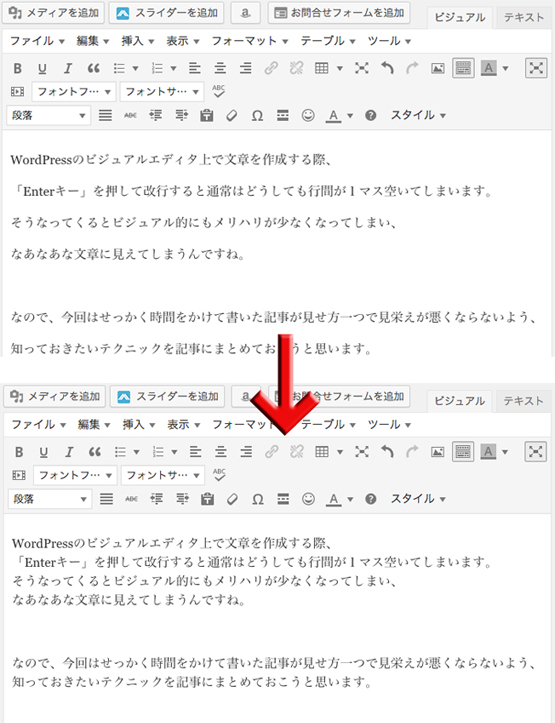
を押す事で、行間を空けずに文字を記入する事が出来ます。
このような表示になります。
改行を入れる箇所は各々のセンスになってしまいますが、大体3、4行を一区切りという目安で一間隔を入れると、読み易くなるとされています。
<スポンサーリンク>
テキストエディタで改行する場合
一方で、テキストエディタで改行する際は「Shiftキー」を使う必要がありません。
これは普段メモ帳などに書く際と同じになってしまいますが、「Enterキー」を押すだけで改行せずにすみます。
ただ、テキストエディタのデメリットとしては
・画像が表示されない
・文章と関係ないコードが表示されて文章が書きづらい
・文字以外全て記号で表示される為、文字の大きさや色がぱっと見で認識出来ない
という事があります。
なので、僕は基本的にはビジュアルエディタをメインで使っています。テキストエディタに関しては「Shiftキー」は押しても意味がありませんね。
ちなみに、テキストエディタはビジュアルでは知る事が出来なかった情報がコードとして記載されていますので、その修正作業をする際に活用出来ます。
アドセンスを張る際にもテキストエディタでやる必要があります。
一応、そこの部分は使い分けてはいます。
Facebookのコメントを記入する際にも使えます。
これはついでになってしまいますが、Facebookのコメント欄で改行で「Enterキー」を押してしまうとそのまま書いた記事を投稿してしまう事になってしまいます。
これは僕自身、Facebookを使い始めた頃は地味にイラッとしました。
文章を書いている最中のものが投稿されてしまうと、また違ったコメント欄に記入してしまったりしたので、自分の意志とは反して連続投稿になってしまうんですよね。
これはどうにかしたいと思っていました。
ちなみにこのやり方はFacebookで知り合った方に教えてもらったのですが、同じく「Shift」+「Enter」を押す事で投稿せずに文字を入力する事が出来ます。
これは個別にメッセージを送る際にも有効ですので、もし、まだ試した事が無い方は是非やってみてください。
まとめ
今回は自身の経験によって思った地味な事ではありますが、こうした細かな作業はユーザー目線で見ると非常にありがたかったりします。
それに、知っていると知っていないのとでは自分が書いた文章に対して思いの込め方も変わってくるので記事に説得力が出てきますからね。
今回は自身の経験によって気付いた点だったのですが、恐らくWordPress以外でも改行する際に一間隔空いてしまうエディタもあるかもしれないのでその際には試しにやってみてください!
<スポンサーリンク>

























コメントを残す
コメントを投稿するにはログインしてください。