アフィリエイトをして広告収入を得る際、アフィリリンクを取得する為にASPに登録を済ませる訳ですが、その中でもAmazonアソシエイトでは取り扱っている商品の数が膨大です。(多分取り扱っていない商品が無いんじゃないかって程ですね)
今もすでにアフィリエイトを始めている方も、もしこれからアフィリエイトを始めようって方も登録を済ませて損は無いASPですね。
そこで、今回はそのAmazonアソシエイトのリンクを貼る際に、一手間を加えるだけでより見栄えが良くなるプラグインついて解説していきたいと思います。
こうした一工夫を加えていくだけでも見える印象が変わってくるので、購入率も変わってきますしおススメですよ。
今回はWordpressのプラグインである
Amazon JS
というものの導入方法について解説していきます。
<スポンサーリンク>
Amazon JSを導入するとこうなる
アフィリリンクのデザインを変更する際、Amazon JSというプラグインをインストールしておく必要があります。
Amazonアソシエイトでリンクを作成した場合、ビジュアル的に貧相な印象が否めないんですよね。
これに不満を覚えている方ってけっこういるんじゃないかなって気がします。
(amazon JSプラグイン前)

もちろん、このデザイン以外にもありますが、一目で必要な情報が目に入るものがコレしか無いんですね。
せっかく良い商品を紹介しているのに、見せ方が良くなければ購入を見込んでくれたお客さんもスルーされてしまう恐れがあります。
なので、せっかくなのでこれに一手間加えてみることにしましょう。
(Amazon JSプラグイン後)
[amazonjs asin=”4894515466″ locale=”JP” title=”大好きなことをやって生きよう!”]
導入後、このようなデザインに変わります。
画像も大きくなり、見やすくなりました。ぱっと見で必要な情報が書いてあるので分かりやすくなりましたね。
どちらの方が見栄えがいいと思いますかね?
僕だったら上と下の画像だったら断然下の画像の方が良いと思います。
Amazon JSのプラグイン方法
まず一番始めにしてもらいたい事は、Amazon JSのプラグインをインストールし、有効化しておきましょう。
手順としては、
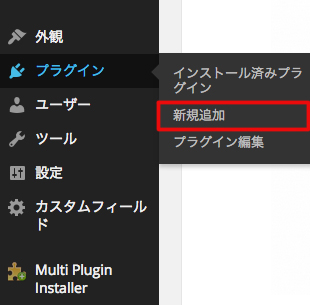
WordPressログイン後、ダッシュボードからプラグイン→新規追加で「Amazon JS」を検索
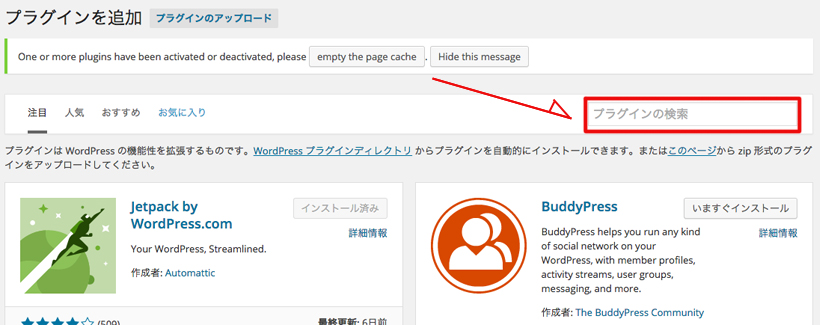
次に、「Amazon JS」と入力するとプラグインが見つかります。
「いますぐインストール」ボタンをクリック。
その後、プラグイン有効化を済ませたら準備は整いました!
Amazon Product Advertising APIのアカウントの新規取得を済ませる
AmazonProduct Advertising API用のアカウントを取得する事になるのですが、一つ注意点として、Amazon アソシエイトのアカウントとは別物だという事です。
デザインを変更する際は、両方のアカウントが必要になってきます。
(*場合によっては全て英語表記になっていますが、チェックを入れる項目は同じなので参考にしてみてください)
サイトにアクセスし、赤枠内の「アカウント作成」をクリックする。
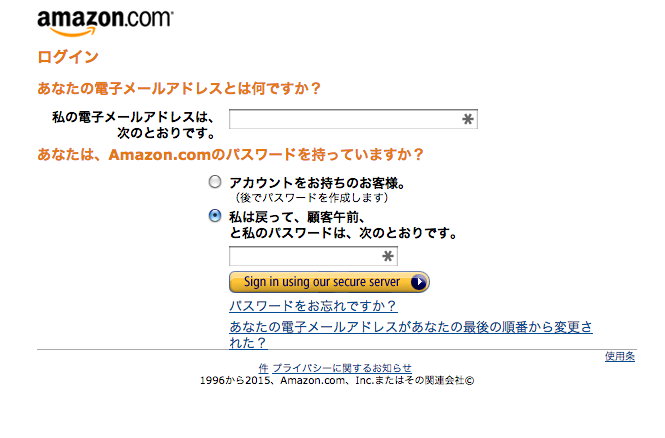
ログインページが表示されるので、お持ちのEメールアドレス(Gmail等)を入力。
アカウントを持っていない場合、新規ユーザーの項目にチェックしてください(上の項目)
もしすでにアカウントを取得している場合、Eメールアドレスとパスワードを入力し、サインインを済ませてください。
新規アカウント取得する際はその後、必要な項目に記入を済ませ、利用規約にチェックを入れて登録を済ませるようにしてください。
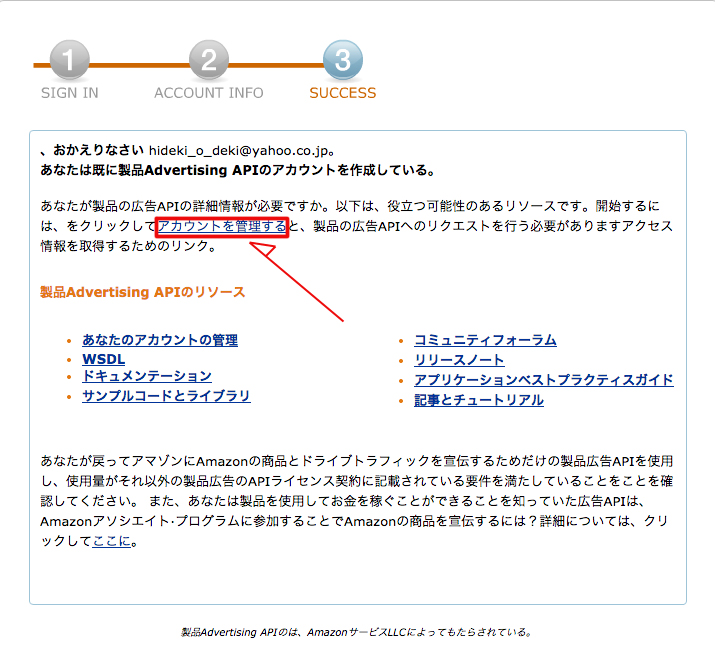
「アカウントを管理」リンクをクリック。
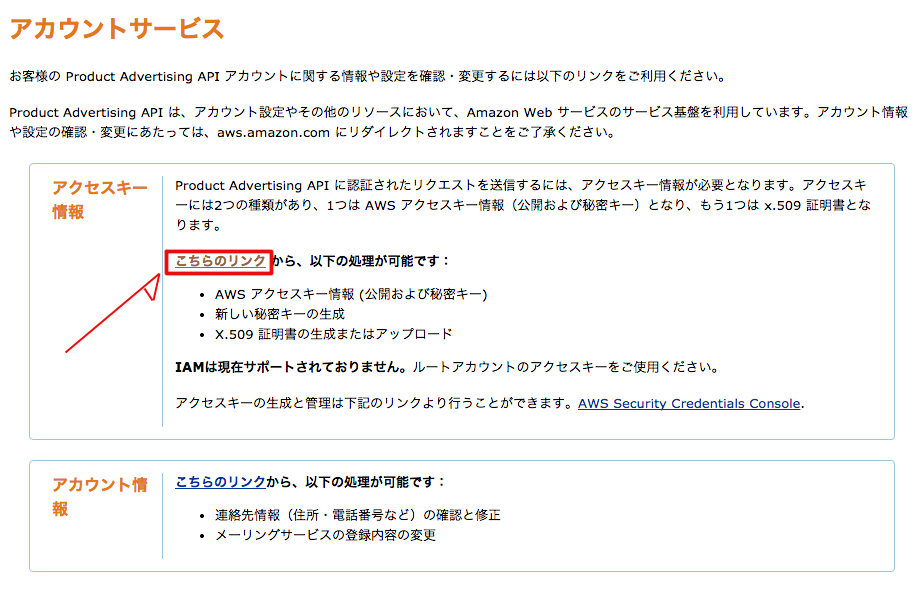
アクセスキー情報を取得する必要があるので、「こちらのリンク」をクリックして先に進んで下さい。
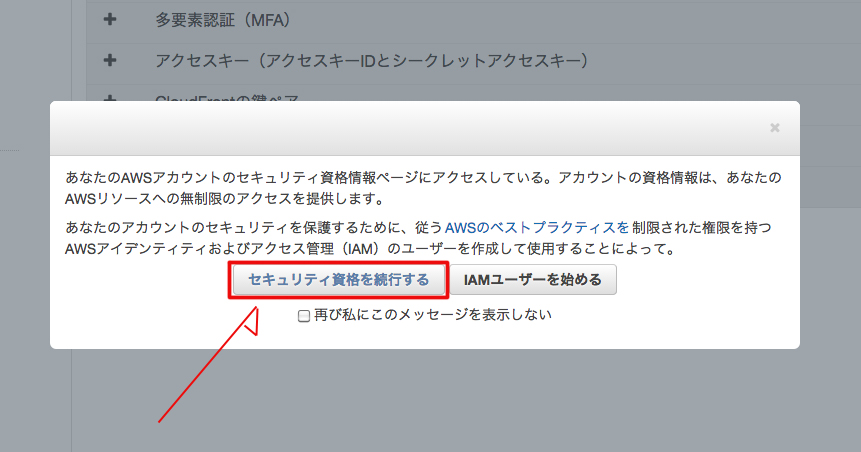
そのまま続行(Continue)をクリック。
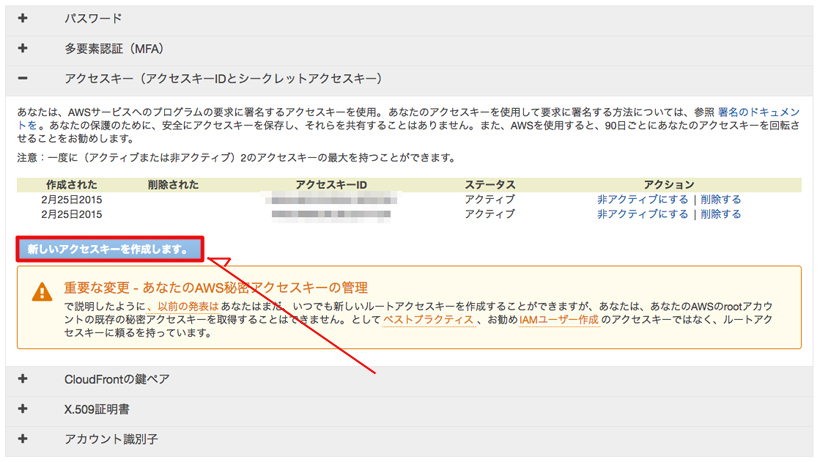
+アクセスキー(アクセスキーIDとシークレットアクセスキー)
→「新しいアクセスキーを作成します。」(赤枠内の青いボタン)
この行程でAmazon JSを設定する際に必要な「アクセスキーID」と「シークレットアクセスキー」を取得する事が出来ます。
忘れないようにこの2つをメモしておいてください!
<スポンサーリンク>
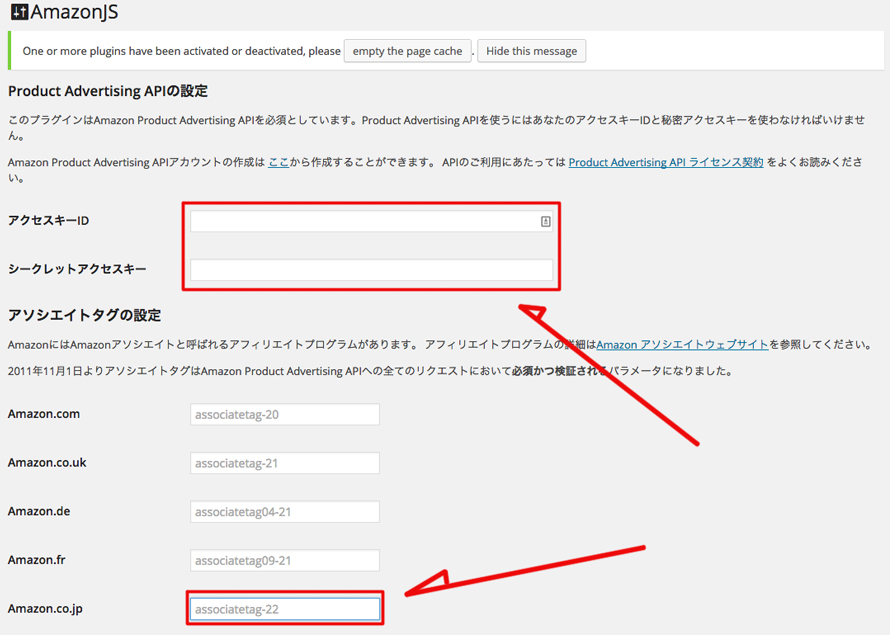
Amazon JSの設定画面に戻り、取得したIDを記入する
WordPressのダッシュボードに戻り、設定→Amazon JSの順にクリック。
Amazon JSの設定画面が現れたら上記の赤枠内の3カ所に先ほど入手した「アクセスキーID」、「シークレットアクセスキー」に加え、Amazonアソシエイトタグ(トラッキングID)の設定をする。
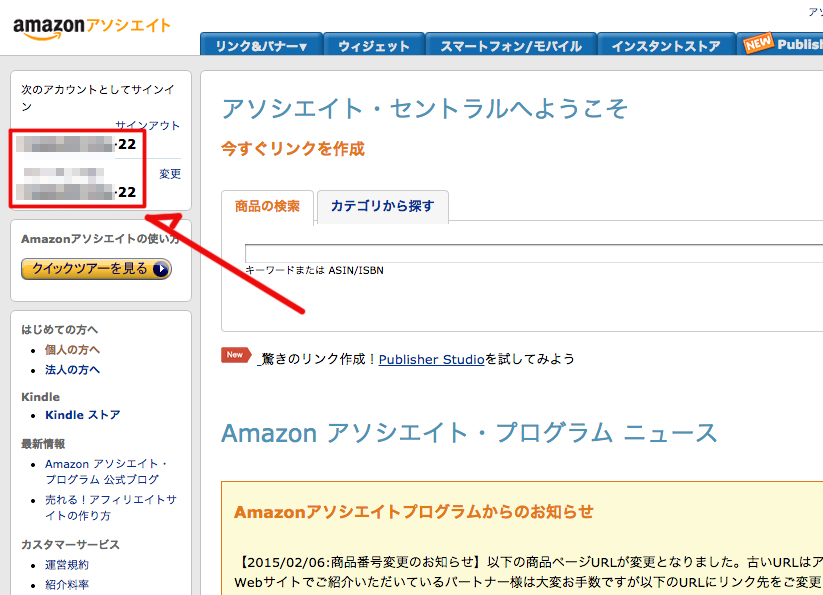
⇒Amazonアソシエイト(アフィリエイト)のログインはこちらから
(もしまだアカウントを取得していないのであればこの機会に習得しておいてください)
ログイン後、サイトの左上にトラッキングIDが記載されているので、コピー&ペーストで設定画面の「Amazon.co.jp」の項目に記入。
最期に「変更を保存」ボタンのクリックを忘れずに。
これでようやくAmazon JSの設定は完了です!(お疲れさまでした)
Amazon JSを使ってみよう
長かった設定も終わり、ここからようやくアフィリリンクを記事に貼る事が出来ます。
使い方は簡単で、わざわざAmazonアソシエイトにログインをする必要なくアフィリリンクを設置する事が出来ます。
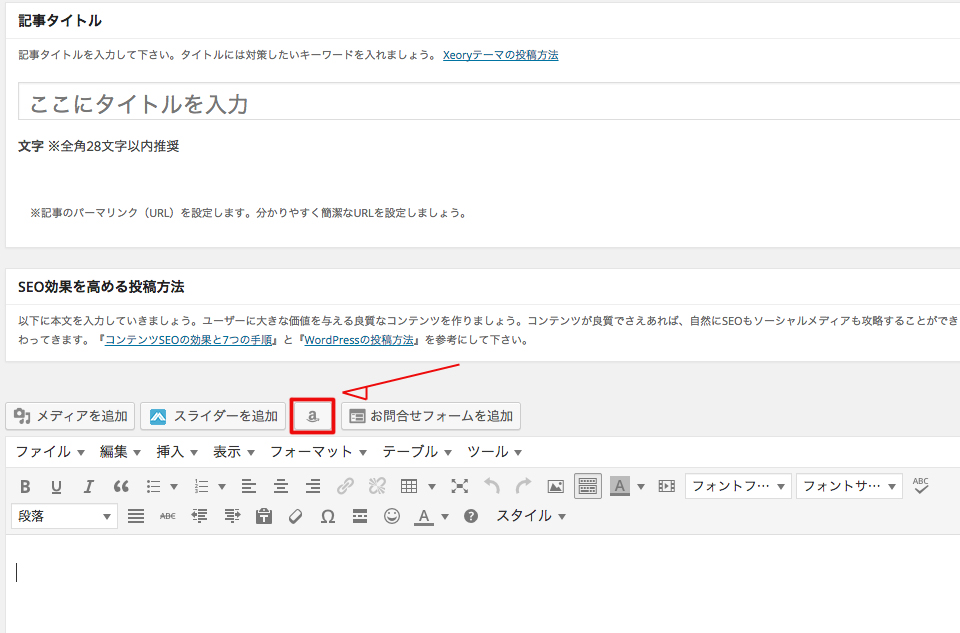
WordPressで「投稿」→「新規追加」の手順で記事を作成します。
設定完了後、Amazonの「a」のアイコンマークが表示されるので、これを記事の挿入したい箇所にカーソルを合わせてクリック。
すると商品の検索フォームが現れるので、自分がアフィリエイトをしたい商品を探してリンクタグを取得する。
(これはキャプションです)
テンプレートの選択する項目が現れますが、基本的にはデフォルトの状態で問題ありません。
ですが、サイトのデザインだったり、バランスを加味したい場合などはご自由にお好みでどうぞ。(テンプレートの選択をするとプレビューに反映されます)
テンプレートの種類が決まったら「挿入」ボタンを押して、アフィリリンクがきちんと設置出来ているかを確認をします。
投稿記事をプレビューすれば確認が出来るので、そちらを参照してください。
記事が書けたらそのまま投稿ボタンを押して完了です。
最期に、今回記事を書くに当たって参考にさせてもらったサイトはコチラです。
EasyRambleさん
WordPressでアマゾン・アソシエイトを簡単に設定!Amazon JSプラグイン
とても勉強になりましたm(_ _)m
<スポンサーリンク>




































[…] 簡単・キレイ・すっきりデザインなAmazonリンクを張る方法 […]