ブログやNEVERまとめ記事などでこのようなものを見かけた事はありませんか?
PV上げるって必死になって記事書くけど、もっと回遊率をあげる工夫すればいいなと、今回のコンテンツを作って思った。 ⇒http://t.co/dlICsDkAQ2
— 松原 潤一 (@Junichi_Santa) 2015, 5月 7
こういった記事を見る度に自分もやってみたいと思っていたんですよね。
せっかく良いツイートを見つけてそれをネタに記事を書こうと思っても
見た目が良くないと嫌だなって思っていました。
そこで、ブログへの埋め込み方法を探した所、
以外にもあっさりと出来る事が分かりました。
見た目の印象だけでなく、
リンク先のページにもアクセスが出来るようになるので
そういったメリットもあります。
ツイッターのアカウントを取得していればすぐなので、
すぐに取りかかる事ができるでしょう。
もしまだツイッターのアカウントを取得していないのであれば
こちらから指示通りに手順を進めてアカウントを取得しておいてください。
ツイッターサイトへ
まずはTwitterにログインを済ませた状態にしておく
*楽天やアメブロなど、色々なブログがありますが、
今回はWordPressに限らせてもらうのでご了承くださいm(_ _)m
ログインが出来ている状態であれば準備は整いました。
次に、ブログやサイトに載せたいツイートを選び、
そのツイートの投稿画面を表示します。
タイムラインで流れてきて目に留まったものでもいいですね。
今回は上で記載した投稿を例に実践していきます。
まずはお気に入りの隣にある「・・・」をクリックし、
「ツイートをサイトに埋め込む」をクリック。

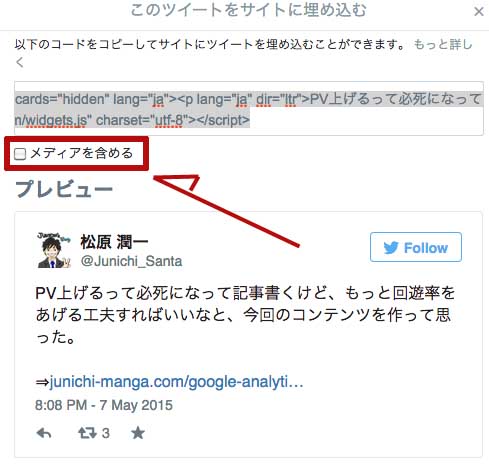
すると、以下のように記事に埋め込む際のコードが表示されます。
ここで「メディアを含める」項目にチェックを入れる事で
画像や動画が表記される事が出来ます。
下にプレビューが表示されるのでお好みで選んでください。
なお、埋め込む画像が無い場合はこの項目は表示されません。

ちなみにコピペ(コピー&ペースト)は
・Windows : [Ctrl]+[C](コピー) → [Ctrl]+[V](ペースト)
・Mac :[Command]+[C](コピー) → [Command]+[V](ペースト)
ですね。有名すぎますが一応載せておきます。
デザインが決まったらコードをコピーしておきます。
WordPress内にコードを埋め込む
お好みのデザインのコードを取得した後、
いよいよ記事に埋め込みます。
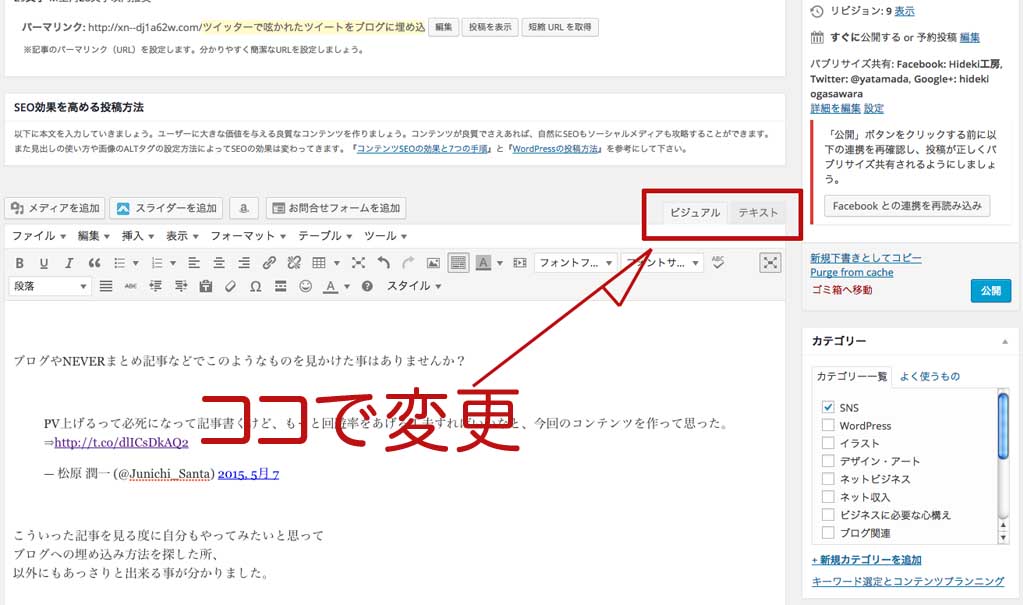
ちなみに、WordPressの場合、ビジュアルエディタの状態でコードをコピペすると
コードが記事に反映されなくなってしまいます。
— [名前] ([ユーザー名]) [日付]
ビジュアルエディタでコピペすると、画像が表示されずこんな具合になってしまいます。
なので、コードを埋め込む際はあらかじめテキストエディタにした状態で、
記入したい箇所にコードを埋め込むようにしてください。
ちなみに、エディタの変更はここで。

コードを書き換える際などこちらで変更する事があるので
今回初めて使うのであれば触りだけでもこの機会に覚えて頂けたら幸いです。
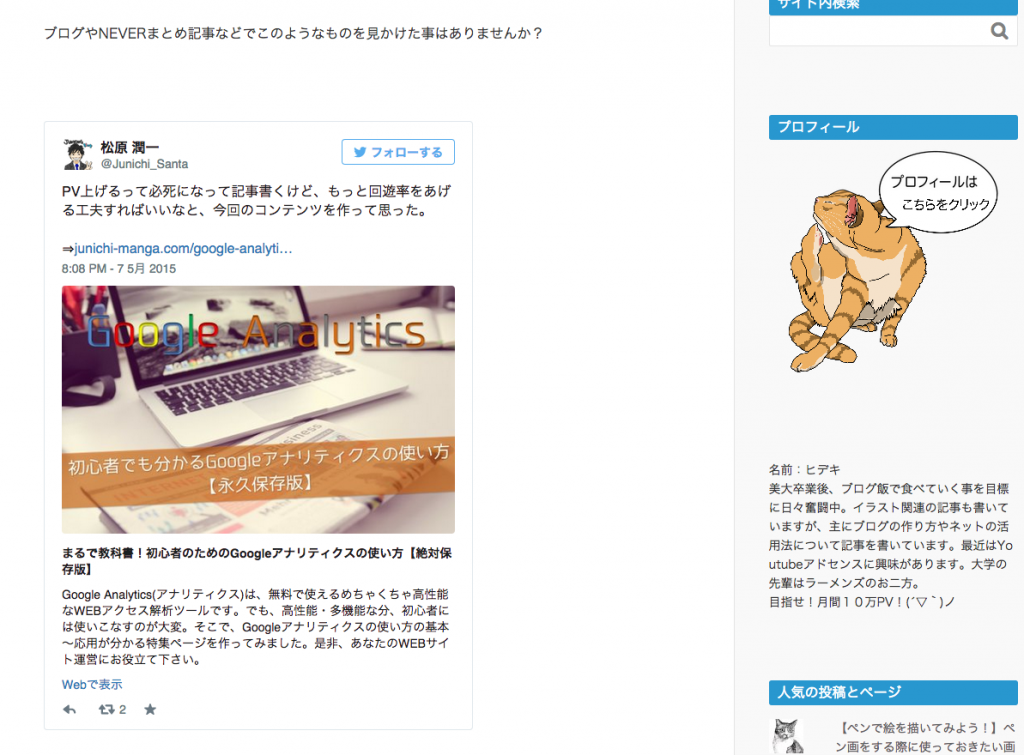
テキストエディタでコードを記入した後、一度「プレビュー」ボタンを押して
記事に反映されているかを確認をしてみましょう。

記事に上手く反映された事を確認出来たらひとまずは完了です。
番外編
デフォルトの状態だと埋め込んだ記事が先ほどの状態になってしまいます。
ですが、お好みによってリンクの色やテーマを変更する事が出来るので、
ブログに合わせて色を変更させたい場合は今から記載する内容を参考にしてみてください。
他にも文字のカスタマイズ等も出来るので、
お好みに合わせて使い分けてみてはいかがでしょうか。
サイズ変更
デフォルト(初期設定)の状態だと、
横の幅が500pxで設定されています。
この幅を変更する場合、入手したコードの一部を書き足す必要があります。
[ツイートの本文]
— [名前] ([ユーザー名]) [日付]
先ほど入手したコードの
「width=”xxx”」(xxxの部分は数値)
を加えてください。
記入した後、このようになります。
今回は350pxで設定してみます。
“width=”350”>
[ツイートの本文]— [名前] ([ユーザー名]) [日付]
赤い箇所が変更点です。
先ほどと同様にテキストエディタでコードを記入します。

このようになりました。
縦長になってさっきよりすっきりとした印象になりました。
配置変更
デフォルトの状態では左寄せの状態になっています。
なので中央、もしくは右寄せの状態にする際にまたコードの書き換えをします。
今度は
「”align”=”xxx”」
を追加します。
“xxx”の箇所は「”left”」「”center”」「”right”」のいずれかに設定します。
今回は「”center”」で設定します。
“align”=”center”>
[ツイートの本文]このようになりました。
色・テーマの変更
ツイートにリンクが含まれている場合、
文字の色の変更をする事が出来ます。
デフォルトの状態では青色になっています。
今回はこちらのgreenの色コードを例に記入します。

ちなみに、色コードのカラーチャートはこちらのサイトをご覧になってください。
好きな色を選んだら、先ほどの流れと同様、今度は
「data-link-color=”xxx”」
と、追加します。
“data-link-color=”#008000”>
[ツイートの本文]
最後に、テーマの色の変更方法について書いて終えようと思います。
テーマの変更方法は2種類で
・明るい色(light)
・暗めの色(dark)
に分かれます。
デフォルトの状態だと明るめの色なので、今回は暗めの色を設定します。
「data-theme=”dark”」
を追加。
“data-theme=”dark”>
[ツイートの本文]
印象がガラリと変わりましたね。
ちなみに「data-theme=”light”」の場合..

デフォルトとなんら変わりません。
まとめ
以上でツイッターの記事をブログに埋め込む方法に付いての解説を終えたいと思います。
ツイッターの記事を引用する事で
自身の記事の説得力を増す事が出来ます。
ちなみに、ツイッターは著作権に関してはないので引用が可能です。
なぜなら、引用される事を前提にしているサービスなので、
基本的には無断で扱っても構わないとされています。(利用規約により)
商用ではなく、個人の投稿に関してはフリー素材として引用する事が出来ます。
元々無料で提供されているサービスという事もあり、
文字数も140字程度なので、他人とコンテンツが被ってしまう事のほとんどないため
著作権を行使するには当てはまらないようなものだからです。
「NEVERまとめ」なんかが分かりやすい例ですね。
ただし、元のツイートされた内容が著作権を侵害しているものを引用した場合、
間接的に著作権に触れてしまう事になってしまうので気をつけてください。
(例えば、写真の被写体となる人物が投稿者で無い場合など)
詳しくはツイッターのヘルプセンターをご覧になってください。
ヘルプセンター
それでも、もし不安であるのならば
一度投稿者の方に直接コンタクトを取って了承を得てからにしてみてください。
その他のカスタマイズに関してはご自由にやっていければなと思います。
今回参考にさせてもらった記事
TATHUO IKURAさん
とても参考になりました。m(_ _)m

























はじめまして。
葛西 龍と申します。
ブログランキングから来ました。
私も前から気にはなっていたんですが、
調べていませんでした(汗)
こんなに簡単にできるんですね。
自分の記事がリツイートされた時とかに使うと、
さらに訴求力が上がりますね。
ためになる記事をありがとうございました。
応援ポチしていきます。
また来ます。
http://netbiznewinfo.blog.fc2.com/blog-entry-20.html
葛西さん、はじめまして。ブログ訪問ありがとうございました^^
ちょっと、スパムコメントとして認定されていたので返事が遅れてしまいました汗。
僕も気にはなっていたもののしばらくは放置していたんですよね笑。
それで、もう一度調べた際に「これを記事にしたらそれなりにアクセスがくるかも?」
って思ったので、記事にしてみました♪
意外と簡単に出来たので自分でもビックリでした。
応援ポチ、ありがとうございます!
またの訪問をお持ちしております。