ブログを書く上で文章や画像だけで表現する事は可能ではありますが、
場合によっては動画だけでも自分が言いたい事を伝える手段となり得ますよね。
ただし、お気に入りのYouTube動画であったり、
自作の動画をワードプレスに載せる事が出来たとしても
それがスマホに対応していないと見辛くなってしまいます。
今はスマホからでもYoutube動画を観る人が多いですし、
尚更スマホで対応していないのはもったいないです。
今回はスマホサイズの画面に自動で画像サイズを調節してくれる便利なプラグインを見つけたので、
もしまだYouTubeのスマホ対応をしていないのであればやっておいてください。
YouTube動画をスマホ対応にするプラグイン

スマホ対応プラグイン
今回見つけたプラグインを導入する事で、
ワードプレスに設置した動画の端っこが切れる心配が無くなります。
インストール後の設定も面倒なステップは無いので
簡単にレスポンシブ対応にする事が出来ます。
YouTubeスマホ対応プラグインのダウンロードはこちら
⇒Advanced Responsive Video Embedder
あるいは、ワードプレス管理画面から
プラグイン→新規追加→Advanced Responsive Video Embedderを検索する
→いますぐインストール→プラグイン有効化
これで導入が完了します。
プラグインの設定方法
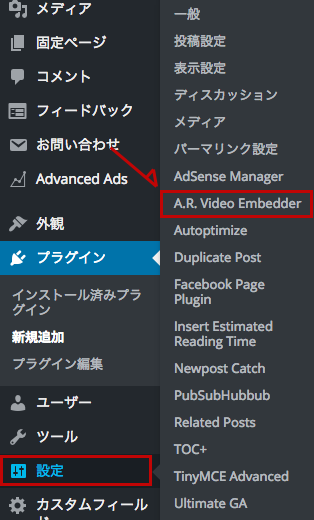
プラグイン導入後、次にワードプレス管理画面から設定を選び、
先ほどのプラグインを選択します。

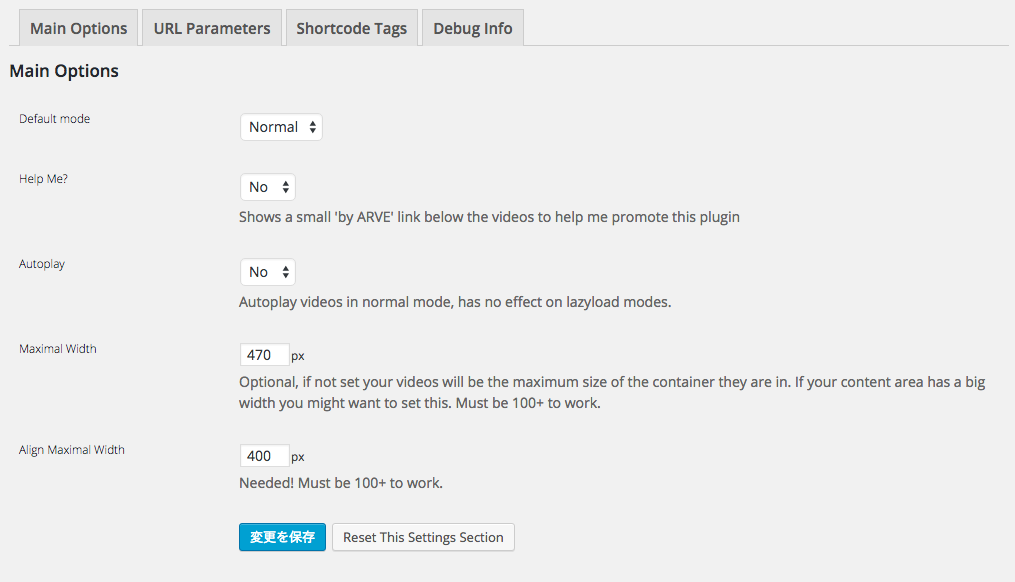
すると、このような画面に切り替わります。

変更点は特にないのでデフォルトのままでも構いませんが、
上から4、5番目の「Maximal Width」と「Align Maximal Width」は
ブログのデザインに合わせて調節しておくと良いでしょう。
Maximal Widthはビデオの幅の設定なので、
450〜560の間で設定をしておけば問題はありません。
設定が出来たら「変更を保存」をクリック。
レスポンシブのYouTube動画を記事に埋め込んでみよう!
次に、スマホ対応の動画の埋め込み方について解説します。
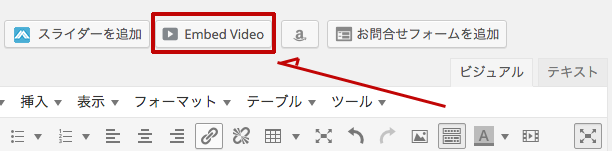
ブログ記事の投稿欄上部にあるEmbed Videoをクリック。

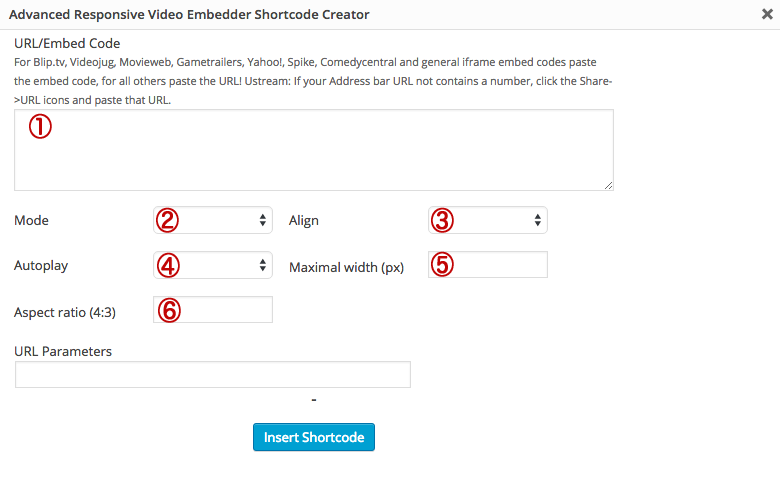
すると、このような設置したい動画の設定画面が出てくるので、
お好みに合わせて記入していきます。

上から順に説明します。
①・・・ここに埋め込みたいコード、あるいはURLを入力
②・・・通常はnomalで構いません
③・・・ビデオの位置。左右、あるいは中央揃えを選択出来ます。
④・・・ビデオの自動再生をします。通常はチェックを外しておいた方が良いです。
⑤・・・動画の最大幅。パソコンで表示される際のサイズを調節出来ます。
⑥・・・特に記入する必要はありません。
設定が完了したら「Insert Shortcode」をクリックして完了です。
まとめ
文章や画像だけでもブログを書く事は出来ますし、それだけでも収益化は可能です。
ただ、表現する上で動画を必要とする場合であったり、
集客の間口を広げるためには動画も有効的ではありますね。
音声付きの動画であればそれだけでも十分なようにも思えますが、
それだけだとブログの意味も無くなってしまうので
手段の一つとしてあると便利かなと思います。
最近だと複数のメディアを扱う「クロスメディア戦略」と呼ばれているくらいですし、
色んなメディアを使う事は今後の集客、あるいはビジネスにおいても有効的ですので、
それを最大限活用する為にスマホ対応にしておくと便利かなと思い記事にしてみました。






















コメントを残す
コメントを投稿するにはログインしてください。